HTML5 and How It Works?
Well if you want to step into the web developer world, the first thing we start with is HTML which is also known as the World Wide Web's core markup language. HTML is also known as HyperText Markup Language and was launched in 1993 and it is still the standard markup language for the documents that we display in our web browsers. And we can further go ahead and add Cascading Style Sheets "CSS" and as well as JavaScript to make our web pages more beautiful and interactive.
The HTML provides the basic foundation and structure of the web pages. Since all the web browsers, like Google Chrome, Firefox, Safari, etc receives the HTML documents from different web servers and our browsers render all the information on our browser window.
All right, so let's see how this works. The HTML documents have small building blocks called HTML elements, like <head>, <title>, <body>, etc. These elements join together and form the document that will be later rendered. Almost all the elements of HTML have an opening tag and a closing tag excluding a few like <br>, <hr>, etc
HTML5 Semantic vs Non-Semantic Elements!
If we count the number of tags in HTML5, currently there are approximately 111 supported tags (Reference Mozilla Developer Network). And out of these, we have further two types of elements via, Semantic Elements and Non-Semantic Elements.
As the name says, sematic elements simply describe elements that have a clear meaning. It helps us make the HTML document more readable and meaningful by allowing us to define the various sections of our web page. On the other hand, non-semantic elements do not define the meaning or content of the element. It makes it hard to read and work.
Some of the good examples of semantic elements are <form>, <table>, <header>, <footer>, <article>, <aside>, etc. As it has a meaning, we know a <nav> will have the Navigation and will be placed on the top. Similarly, a Footer will have the links to contact and will be placed at the end of the webpage. And the simple examples of non-semantic elements are <div>, <span> and it does not define the type of content to be stored. It can contain a set of paragraphs or a couple of images.
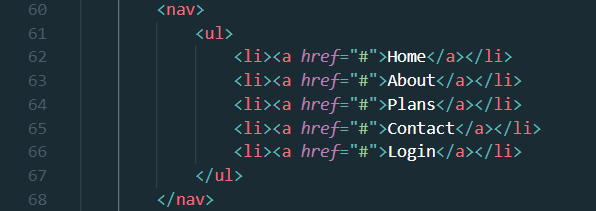
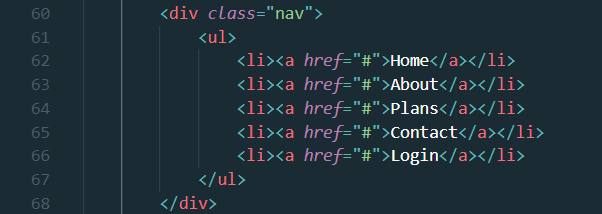
Example of Semantic HTML


In both the examples we created a navigation bar, however, if we look at the first image, we have used a nav tag which is a semantic element and we can simply read it. On the other hand, we have created the same navbar but used a div tag which is a non-semantic element, and gave a class = "nav". This is a bad practice. Similarly, we can create a footer using a footer tag or a div, although it will be good to follow semantics and use a footer tag.
Some commonly used Semantic Elements
<header> - Defines a header of some particular section or document.
<figure> - Defines content like, images, photos, etc.
<figcaption> - Defines a caption for a figure element.
<section>- Defines a section of a document.